これから開発するものの準備を兼ねて、Vue.jsとBootstrapと統合したBootstrap-Vue使ってHighchartsでAWS CloudWatchのグラフ描画するサンプルをTypescriptで作りました。
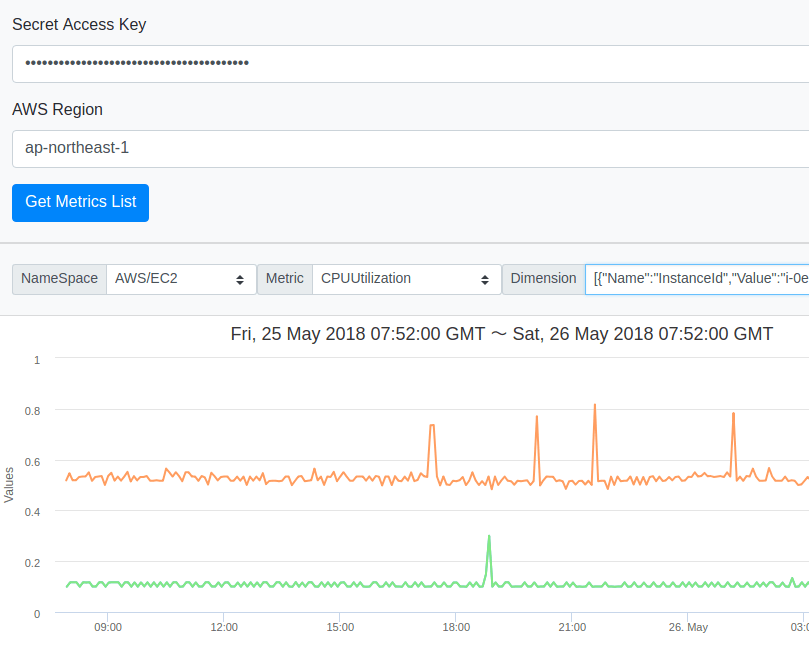
デモサイト
CloudWatchのRead権限あるユーザで実行できます。 NameSpace > Metric > Dimension と選択すると選んだメトリクスがグラフに追加されていきます。
当然データは保持しないのですが、心配なら自環境でビルドして実行してみてください。
https://yomon8.github.io/vue-bootstrap-typescript-highcharts-sample/#/
初期環境構築
vue-cliを利用して初期環境を構築します。vue-bootstrapには bootstrap-vue/webpack と bootstrap-vue/webpack-simple というテンプレートが準備されているので、今回はsimpleの方を利用してみます。
$ npm i vue-cli -g $ vue init bootstrap-vue/webpack-simple vue-bootstrap-typescript-highcharts-sample ? Project name vue-bootstrap-typescript-highcharts-sample ? Project description Sample app to retrive Amazon Cloudwatch metrics with Vue.js, Bootstrap, Typescript and Highchart s ? Author yomon8 ? Use sass? No vue-cli · Generated "vue-bootstrap-typescript-highcharts-sample". To get started: cd vue-bootstrap-typescript-highcharts-sample npm install npm run dev. $ cd vue-bootstrap-typescript-highcharts-sample $ npm install
追加パッケージインストール
Typescript
ts-loader は現時点だとバージョン4以降だとエラー出たので(webpackとの相性らしい)3.5を指定してインストールしています。
$ npm i ts-loader@3.5.0 typescript --save-dev
Highcharts
$ npm i highcharts --save
Bootstrap
bootstrap-vueはこちらのコミットでTypescriptの型定義が追加されたので、それを使いました。
feat: add basic typescript declarations (#1721) · bootstrap-vue/bootstrap-vue@3c040f0 · GitHub
$ npm i bootstrap-vue@2.0.0-rc.11 --save
AWS SDK
$ npm i aws-sdk --save
その他のパッケージ
今回のサンプルだとルート一つなのですが、vue-routerも。
$ npm i vue-router --save
その他の変更点
ここからの変更点は以下のコミットの通り。
deploy sample app · yomon8/vue-bootstrap-typescript-highcharts-sample@170ea39 · GitHub
リポジトリ
参考にさせていただいた資料
Vue.js + Typescript
www.slideshare.net
bootstrap-vue.js
Highcharts
Interactive JavaScript charts for your webpage | Highcharts
今週のお題「お部屋自慢」